Google ha recentemente ridato la possibilità di includere tramite l’embed le nuove mappe nel proprio sito web, c’è però un ma (più di uno): saranno incluse le pubblicità, le mappe sono personalizzate e i poi con le attività dei competitor fioccano.
Questo significa che potremo fare pubblicità al nostro competitor o semplicemente mostrarlo vicino a noi semplicemente inserendo le mappe di Google Maps nel nostro sito. Fortunatamente abbiamo una soluzione: le API.
Nelle opzioni delle API di Google Maps abbiamo la possibilità di definire uno stile, che oltre a permetterci di cambiare colore, ci permette di nascondere alcune informazioni, come i punti di interesse. In questo modo potremo mostrare il marker della nostra attività in una mappa più pulita.
Il codice in questione, che va aggiunto nelle opzioni, è il seguente:
styles:[{
featureType: “poi.business”,
elementType: “labels”,
stylers:[{
visibility: “off”
}]
}]
Nulla di più semplice (documentazione ufficiale).
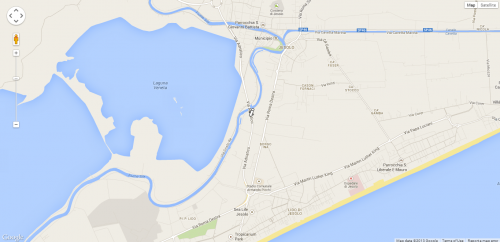
In questo modo otterremo una mappa senza i competitor, come mostrato qui sotto.

Se vuoi il sorgente completo, con il marker e il popup puoi scaricarlo dal link qui sotto:
Se invece vuoi generare in maniera più automatica la tua mappa abbiamo creato un tool per te, che trovi qui.
